人気どころのオンラインエディタを比較 / CodePen, jsFiddle, jsbin, Plunker, jsdo.it

記事を書くのにオンラインエディタを使うようになったので、人気どころを調べてみました。
以下の記事を参考にGoogleトレンドで比較。(以下の記事には入っていませんが、国産っぽいjsdo.itも比較に入れました。)
CodePenだけじゃない!ブラウザー上でサクッとコードを書けるプレイグラウンド7選
人気どころの解説がわかりやすい記事です。What are the best web development playgrounds?
デベロッパー向けのアンケートサイト。なんとなく人気度が把握できます。ブラウザ上でHTML5/Javascriptを実行するサービスの使い分け
特に人気のある4つのエディタが詳しく解説されている記事。埋め込みデモもあるので、直感的に違いがわかりやすいです。
【CSS】translateXを使ったときに、IEで表示すると水平スクロールバーが表示されてしまう問題への対処法

画像とテキストを重ねて中央寄せするときなどに、translateXが便利でよく使っているのですが、IEだと水平スクロールバーが表示されてしまう事があります。
以下のサンプル(もしくはこのページ)をIEで表示するとサンプルデモの結果表示の下部に水平スクロールバーが表示されてしまいます。(Firefox, Chromeで表示した場合は問題なく表示されていると思います。)
See the Pen translateX by m (@m3816) on CodePen.
この場合の対処法は、以下の通り。
See the Pen translateX with overflow-x: hidden by m (@m3816) on CodePen.
bodyにoverflow-x: hiddenを指定することで水平スクロールバーが表示されなくなります。
「新型コロナウイルス感染症対策サイト 全国版(非公式)」をモバイル向けに調整しました

以下の「新型コロナウイルス感染症対策サイト 全国版(非公式)」を モバイル向けに調整 しました。
主にモバイルでの表示で、取得データのサイズがネックとなっていたため、取得データに含まれる情報を必要なもののみに制限して、データのサイズを縮小しました。
また、これに伴い、一定以上の通信環境と端末の性能があれば、モバイル環境でもフィルタ機能が動作することが確認できたため、まずはトライアルとして、モバイル環境でもフィルタ機能が表示されるように調整 しました。
※ 通信環境や端末の性能によっては、表示や動作が不安定になる場合があります。あらかじめ、ご了承お願い致します。
ソースコードについては以下のページを参照してください。
開発者向けの情報やサイト構築における行動原則などは本家リポジトリであるtokyo-metropolitan-gov/covid19を参照お願い致します。
【Markdown】はてなブログでコードに色付けがされない時のメモ

普段、マークダウンで記事を書いているのですが、コードに色付けがされていないことがたまにありました。
最初に答えを言ってしまうと、コード挿入に指定できる拡張子が、あまり幅広く対応されていないことが原因でした 。
例えば、JavaScriptの場合は、javascriptなら大丈夫ですが、jsはダメといった感じです。
今回、試してみたものを簡単にまとめておきたいと思います。
続きを読む【Redmine】Python で Redmine CLI ツールを作ってみる!

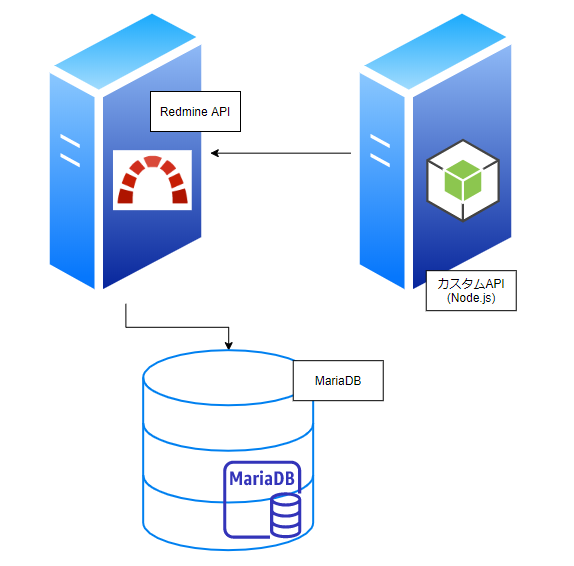
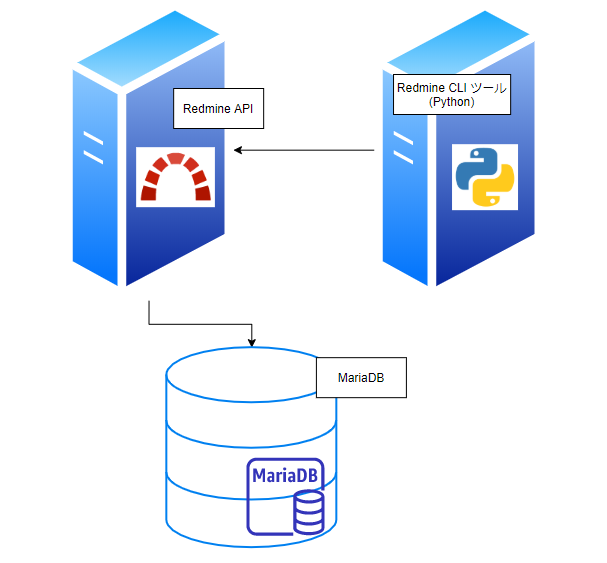
今回は Python を使って、Redmine CLI (コマンドラインインターフェイス) ツールを作ってみたい と思います。
以下のリポジトリに設置したサンプルコードを使って、解説を進めていきたいと思います。
CLI のベースには Click パッケージを、Redmine API へのアクセスには Python-Redmine パッケージを使用します。
続きを読む【Redmine】Redmine API を試してみる【curl編】

今回は curl コマンドを使って、Redmine API 経由でプロジェクトを操作 してみたいと思います。
ここのところ、ちょくちょく Redmine をさわる機会があり、Redmine API について調べることがあったので、簡単にまとめてみたいと思います。
目次
- 目次
- 必要な環境
- 簡単な流れ
- ソースコードの取得
- Redmine コンテナの起動
- 必要な変数の定義
- API アクセスキーの確認
- REST API を有効化する
- API アクセスキーを取得する
- API アクセスキーの確認
- プロジェクト操作関数をロード
- 各関数の簡単な解説
- checkVariables
- listProjects
- showProject
- createProject
- updateProjectDescription
- deleteProject
- 各関数の簡単な解説
- プロジェクトを API 経由で操作する
- プロジェクトをリストアップ
- プロジェクトの作成
- プロジェクトの更新
- プロジェクトの削除
- 後始末
- まとめ
【Next.js】環境変数(.env)の使い方【公式ドキュメント 意訳】

今回は Next.js で環境変数(.env)を使う方法 を解説したいと思います。
今回は、以下の 公式ドキュメントの環境変数の解説ページを参考に、Next.jsでの環境変数(.env)の使い方について、簡単に解説していきたいと思います。
おおよそ、上記ページの流れに沿って、解説を進めていきます。
続きを読む「新型コロナウイルス感染症対策サイト 全国版(非公式)」を公開しました

以下のページに「新型コロナウイルス感染症対策サイト 全国版(非公式)」を公開しました。
※ 主にPCユーザを対象としたサイトになります。モバイルからのアクセスは動作が不安定になる事があります。
ソースコードは以下のページで公開しています。
開発者向けの情報やサイト構築における行動原則などは本家リポジトリであるtokyo-metropolitan-gov/covid19を参照してください。
続きを読むNetlify 向けデプロイテンプレートの中身を解説!

今回は、前回紹介した Netlify 向けデプロイテンプレート の中身について解説していきたいと思います。
テンプレートの使い方については、前回記事を参照してください。
目次
- 目次
- 簡単な流れ
- はじめに
- ディレクトリ構成
- 主要ファイルの解説
- src/index.html
- build.sh
- デプロイ用のワークフロー設定ファイル
- production.yml
- staging.yml
- pull-req-preview.yml
- templates/deploy-preview.yml (optional)
- Netlify「 deploy-preview 」機能の使用について
- 試したこと、あれこれ (またはカスタム用メモ)
- pre-commit
- pre-push
- 手動ビルド
- 最終兵器「使わない」
- 結論
- その他のメモ
- 試したこと、あれこれ (またはカスタム用メモ)
- まとめ
【Docker】curl コマンド専用のDockerイメージを作ってみました

CI 環境で curl コマンドを使いたかったので、curl コマンド専用の Docker イメージ を作ってみました。
シンプルなものですが、せっかくなので、作成したイメージを簡単に紹介したいと思います。
作成したイメージの詳しい内容は、以下のページを確認してください。
目次
- 目次
- 前提条件
- 使い方
- イメージの中身
【GCP】Cloud SchedulerからCloud Runを起動してみる

今回は Cloud Scheduler から Cloud Run を起動して みたいと思います!
目次
- 目次
- Cloud Run サービスの起動用サービスアカウントを作成
- Cloud Scheduler ジョブを作成する
- コンソールから作成する場合
- gcloudを使って作成する場合
- 動作確認
- まとめ
【GCP】Cloud TasksからCloud Runを起動してみる

今回は Cloud Tasks から Cloud Run を起動 してみたいと思います!
記事の最後には、Cloud Pub / Sub や Cloud Scheduler との違いや、使いどころなどについて、簡単にまとめてみたいと思います。
目次
- 目次
- Cloud Run サービスの起動用サービスアカウントを作成
- タスクキューの作成
- HTTP タスクの作成
- タスク作成コード
- タスク作成
- 動作確認
- 補足メモ
- Cloud Pub / Sub との違い
- Cloud Scheduler との違い
- まとめ
【GCP】Cloud Run サービス起動用のサービスアカウントを作成する

Cloud Pub / Sub や Tasks、Scheduler など、他の GCP サービスから Cloud Run サービスを起動したいことがあります。
そのような場合、対象サービスの起動権限をもったサービスアカウントが必要になります。
今回は、Cloud Run サービス起動用のサービスアカウント の作成について解説していきたいと思います!
目次
- 目次
- サービスアカウントを作成
- Cloud Run サービスの呼び出し権限を付与
- 設定の確認
- 追加したアカウントのチェック
- 付与した権限のチェック
- まとめ