【CSS】吹き出しデザインをCSSで作ってみる!

今回は、吹き出しデザインをCSSで作る方法を紹介したいと思います!
最初に、ベースとなるコードを紹介した後、簡単なカスタムパターンをいくつか紹介していきたいと思います。
目次
ベースコード
吹き出しデザインは以下のようなCSSで、実現することができます。
.speech-bubble { position: relative; display: inline-block; margin-bottom: 13px; padding: 1rem 1rem; min-width: 60px; max-width: 20rem; color: #929292; font-size: 16px; background: #d5f1a9; } .speech-bubble:before { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -13px; border: 13px solid transparent; border-top-color: #d5f1a9; } .speech-bubble p { margin: 0; padding: 0; }
上記のコードをベースに、スタイルの使い方とカスタムパターンを紹介していきます。
使い方
吹き出しデザインを利用する場合は、対象のHTMLタグにspeech-bubbleとfilledクラスを指定してください。
<div class="speech-bubble filled"><p>sample text</p></div>
実際の表示は、以下のような感じになります。
sample text
吹き出し風のテキストボックスが表示できました!
カスタムパターン
吹き出しの色を変えてみる!
まずは、吹き出しの色をいろいろ変えてみたいと思います。
デフォルトの緑に加えて、赤、黄、青、紫、ワインレッドのパターンを追加してみます。
以下のようなコードをベースコードに追加してください。
/* 赤 */ .speech-bubble.red { background: #ffb2b2; } .speech-bubble.red:before { border-top-color: #ffb2b2; } /* 黄 */ .speech-bubble.yellow { background: #ffeeb2; } .speech-bubble.yellow:before { border-top-color: #ffeeb2; } /* 青 */ .speech-bubble.blue { background: #b2d5ff; } .speech-bubble.blue:before { border-top-color: #b2d5ff; } /* 紫 */ .speech-bubble.purple { background: #cdb2ff; } .speech-bubble.purple:before { border-top-color: #cdb2ff; } /* ワインレッド */ .speech-bubble.wine-red { background: #581F28; color: #ffffff; } .speech-bubble.wine-red:before { border-top-color: #581F28; }
ワインレッドについては、文字が見やすいように文字色を白に変更しています。
さっそく、表示してみます。
先ほどのdivタグに、各色に対応するクラスを追加してみます。
<div class="speech-bubble filled"><p>default</p></div> <div class="speech-bubble filled red"><p>red</p></div> <div class="speech-bubble filled yellow"><p>yellow</p></div> <div class="speech-bubble filled blue"><p>blue</p></div> <div class="speech-bubble filled purple"><p>purple</p></div> <div class="speech-bubble filled wine-red"><p>wine-red</p></div>
実際の表示は以下の通り。
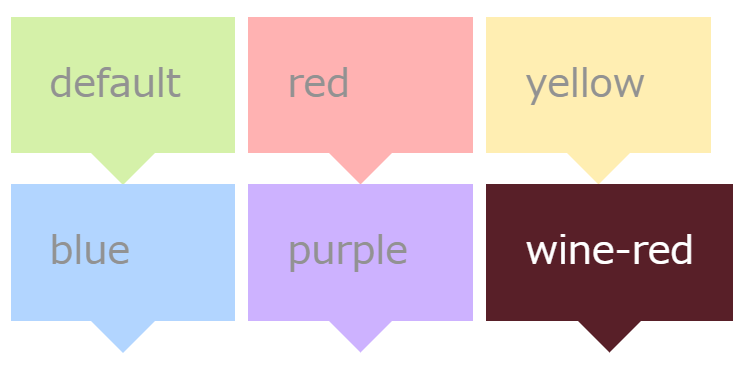
default
red
yellow
blue
purple
wine-red
デフォルトの緑と、追加した赤、黄、青、紫、ワインレッドの吹き出しデザインが表示されていると思います!
色の調整は、簡単な内容なので、いろいろ変化させて試してみてください。
吹き出しの方向を変更してみる!
次は、吹き出しの方向をカスタムしてみたいと思います。
「下向き」はデフォルトで表示されるので、ここでは「上向き」、「右向き」、「左向き」の3つのパターンを追加していきます。
追加コードは以下の通りです。
/* 上向き */ .speech-bubble.arrow-top { margin-top: 13px; } .speech-bubble.arrow-top:before { top: -26px; left: 50%; margin-left: -13px; border-color: transparent; border-bottom-color: #d5f1a9; } /* 右向き */ .speech-bubble.arrow-right { margin-right: 13px; } .speech-bubble.arrow-right:before { top: 50%; left: 100%; margin-top: -13px; margin-left: 0; border-color: transparent; border-left-color: #d5f1a9; } /* 左向き */ .speech-bubble.arrow-left { margin-left: 13px; } .speech-bubble.arrow-left:before { top: 50%; left: -13px; margin-top: -13px; border-color: transparent; border-right-color: #d5f1a9; }
それぞれ、微妙に設定内容が違うので気を付けてください。
実際に表示してみます。
以下のように、HTMLを記述してください。
<div class="speech-bubble filled"><p>default</p></div> <div class="speech-bubble filled arrow-top"><p>arrow-top</p></div> <div class="speech-bubble filled arrow-left"><p>arrow-left</p></div> <div class="speech-bubble filled arrow-right"><p>arrow-right</p></div>
表示は以下の通りです。
default
arrow-top
arrow-left
arrow-right
角丸表示にしてみる!
続いて、吹き出しを角丸表示にしてみます。
以下のようなCSSコードを追加します。
/* ノーマルバージョン */ .speech-bubble.rounded { border-radius: 10px; } /* 丸み小さめバージョン */ .speech-bubble.rounded-light { border-radius: 5px; } /* 丸みマシマシバージョン */ .speech-bubble.rounded-heavy { border-radius: 20px; }
border-radiusの設定を調整すれば、吹き出しが角丸表示になります。
ここでは、丸みの度合いで3パターンを定義してみました。
実際に表示して確認してみます。
以下のように、divタグを記述してみてください。
<div class="speech-bubble filled"><p>default</p></div> <div class="speech-bubble filled rounded-light"><p>rounded-light</p></div> <div class="speech-bubble filled rounded"><p>rounded</p></div> <div class="speech-bubble filled rounded-heavy"><p>rounded-heavy</p></div>
表示は以下のような感じになります。
default
rounded-light
rounded
rounded-heavy
角丸の吹き出しが表示されていると思います。
ここでは3パターンを定義しましたが、シンプルな内容なので、好みで適当な数値に調整してください。
影付きの吹き出しを表示してみる!
最後に、box-shadowプロパティを追加して、影付きの吹き出しを表示してみます。
影薄めのバージョン、ノーバルバージョン、影濃いめの「影マシマシバージョン」の3パターンを追加してみます。
以下のような、CSSコードを追加してください。
/* ノーマルバージョン */ .speech-bubble.shadow { box-shadow: 8px 8px 8px rgba(0, 0, 0, 0.3); } .speech-bubble.shadow:active { box-shadow: 8px 8px 8px rgba(0, 0, 0, 0.15); } /* 影薄めバージョン */ .speech-bubble.shadow-light { box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); } .speech-bubble.shadow-light:active { box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.075); } /* 影マシマシバージョン */ .speech-bubble.shadow-heavy { box-shadow: 16px 16px 16px rgba(0, 0, 0, 0.6); } .speech-bubble.shadow-heavy:active { box-shadow: 16px 16px 16px rgba(0, 0, 0, 0.3); }
box-shadowを調整して、3パターンの影の大きさ・濃さのスタイルを追加しています。
実際に表示して確認するために、以下のように、divタグを記述してみてください。
<div class="speech-bubble filled"><p>default</p></div> <div class="speech-bubble filled shadow-light"><p>shadow-light</p></div> <div class="speech-bubble filled shadow"><p>shadow</p></div> <div class="speech-bubble filled shadow-heavy"><p>shadow-heavy</p></div>
実際の表示は、以下のような感じになります。
default
shadow-light
shadow
shadow-heavy
影付きカスタムの設定もシンプルな内容なので、いろいろ試してみてください。
まとめ
以上、吹き出しデザインをCSSで作ってみました!
カスタム内容もシンプルなので、いろいろいじって遊んでみてください。
