PhpStorm(またはWebStorm)でESLint設定でリフォーマットしたい時の設定メモ
ここのところ、Nuxt.jsを試しているのですが、PhpStorm環境でコーディングしていると、コード中にESLintからのエラーメッセージがあふれます。
敬愛するPhpStormさんなら、ReformatショートカットでESLintのフォーマットでReformatしてくれるかと期待しましたが、残念ながら適用されず。
ESLintフォーマットで調整したものをうっかりReformatしてしまうと、ESLintフォーマットが破棄されてPhpStormで設定しているフォーマットでRefomatされてしまします(´・ω・`;)
なんとか、ESLintでReformatしてくれないものかと、情報を探していたら、以下のページを見つけました。
How to make WebStorm format code according to eslint?
以下、ESLintフォーマットでReformatしたい時の対処法です。
ESLintの設定
ESLintの設定をしていない場合は、ESLintの設定をする。
- 設定を開いて、
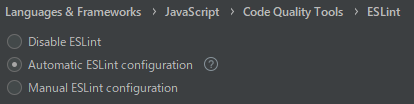
Preferences > Language & Frameworks > JavaScript > Code Quality Tools > ESLintを開く。 - ESLintの設定が
Disable ESLintの場合は、Automatic ESLint configurationに設定するか、Manual ESLint configurationで手動設定する 。
ショートカットの設定
Reformat Codeに設定されているショートカットキー(Windowsの場合はCtrl+Alt+L)をFix ESLint Problemsに変更します。
- 設定を開いて、
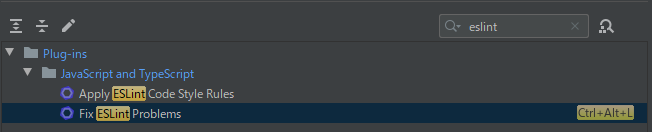
Preferences > Keymapを開く - Keymap設定内の検索で
eslintで検索 Fix ESLint Problemsを右クリックしてAdd Keyboard Shortcutを選択Ctrl+Alt+Lを設定Reformat Codeのショートカットの削除確認メッセージが表示されるので、Removeを選択。
まとめ
まだ、設定してからそれほど時間がたっていませんが、とりあえず、ショートカット1つであふれかえるエラーが一瞬で消えるのは気持ちがいいです(੭ु´・ω・`)੭ु⁾⁾